前按:
這是個我不想fix的bug,因為這bug和IE對css3的支持沒有任何關係,fix的方式也非常流氓。
Environment: IE10(10.0.9200.16384), Win8.
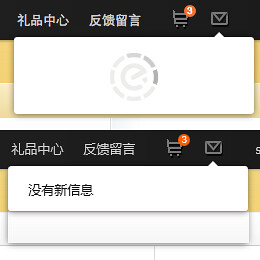
Bug:
可以很明顯的從圖上看到,當內容通過ajax載入后,div高度一改變,box-shadow留下了殘影。
Solution:
Make a style repaint on it!
吐槽:好吧,為什麼IE自己不自動重新render一次style而要我手動製造一次render呢?
我參考了stackoverflow上的一個解決方法。
在高度改變后,if ($.browser.msie),通過js改了這個div的z-index。
由於我這個div本身是dropdown,所以z-index本身就很高,z-index上+1什麼的就人畜無害了。
當然關掉的時候還是會把z-index改回來。
stackoverflow上的方法我有試過,似乎設置原始值沒有效果,
不過我沒有通過js取原始z-index,而是直接$div.css('z-index', '100'),無效。
所以說IE從6升級到10了還是保持著半殘狀態……

One response to “IE10 bug hack: box-shadow remains if box size changed”
哇哦